Center Rog je kreativno središče, kjer si lahko vse izdelaš sam_a ali ob pomoči naših spretnih mentorjev in mentoric. Odkrij devet proizvodnih laboratorijev, kjer so ti na voljo tako tradicionalna ročna orodja kot tudi najsodobnejše tehnologije. Obišči tudi naše trgovinice, pokukaj v studie različnih kreativcev in se nam pridruži na delavnicah.

168极速赛车开奖记录与开奖结果官网 Labi
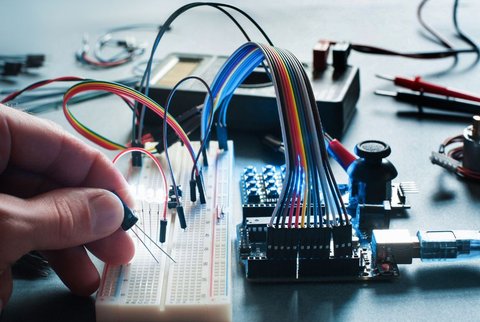
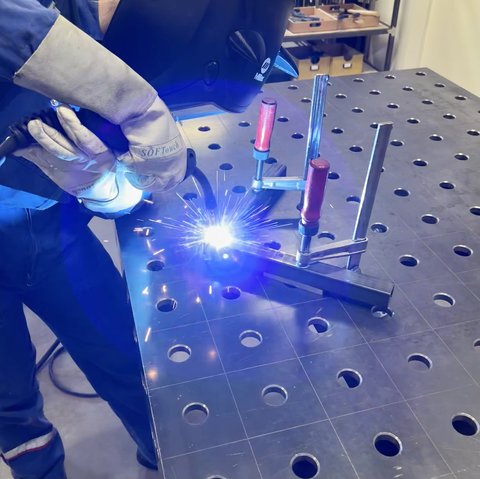
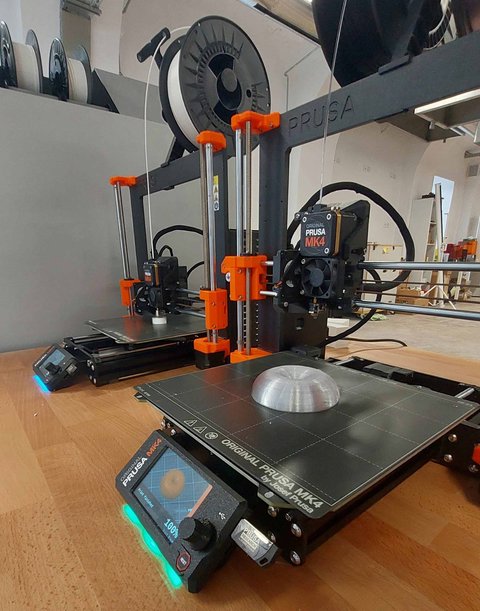
V proizvodnih laboratorijih se lahko s pomočjo opreme in strojev lotiš različnih izdelovalniških izzivov. V njih se lahko ukvarjaš s povsem konkretnimi in otipljivimi izzivi - od popravila različnih predmetov do izboljšav in izdelave novih, inovativnih in družbeno koristnih izdelkov. Za pomoč so ti na voljo mentorice in mentorji, ki te vodijo skozi usposabljanja za različne stroje in ti pomagajo pri uresničevanju zastavljenih ciljev. Samostojno lahko labe uporabljaš na podlagi članarine in uporabniških paketov. V labih potekajo tudi vodeni tečaji, delavnice za otroke in odrasle, mojstrski tečaji, usposabljanja za delo s strojno opremo ter otroška počitniška varstva.
1分钟开奖 · 官方同步 · 历史记录实时更新 Prihajajoči dogodki
RogDizajnDnevi
Prvi mednarodni RogDizajnDnevi bodo skozi tri sklope: RogKreaton - dizajn šprint za mlade, RogForum - konferenca sorodnih organizacij ter RogExpo -razstava izdelkov, ki nastajajo v naših proizvodnih laboratorijih, iskali odgovore na izzive trajnostnega oblikovanja za potrebe sodobne družbe. V Centru Rog bodo potekali od ponedeljka, 18. do petka, 22. novembra 2024, vse vsebine pa se vrtijo okoli osrednje teme: Kaj se lahko naučimo od prednikov?.
飞行艇168历史开奖记录 & 全国计划直播平台 Paketi za samostojno delo v labih
Proizvodne laboratorije lahko člani in članice Centra Rog uporabljajo ob zakupu enega od treh uporabniških paketov, ki veljajo določeno časovno obdobje. Poravnana oz. aktivna članarina je predpogoj za nakup paketa za samostojno delo v labih! Ob veljavnem uporabniškem paketu so delovni prostori uporabnicam in uporabnikom dostopni vsak dan razen nedelje, od 10. do 20. ure in v soboto, od 10. do 18. ure.

Novice
Studii
Profesionalnim ustvarjalcem in ustvarjalkam je v drugem in tretjem nadstropju na voljo osemnajst delovnih prostorov, sedemnajst individualnih in en skupinski, v katerem poteka program Mladi Rog. Uporabo delovnih studiev omogočamo skozi prijave na javni razpis.
Rezidence
Rezidence
Pet bivalno-delovnih studiev v najvišjem nadstropju je namenjenih bivanju in delu tujih gostov s ciljnih področij Centra Rog. Po principu mednarodnih izmenjav tu gostimo tuje ustvarjalce, raziskovalce in predavatelje, kar slovenskim ustvarjalkam in ustvarjalcem omogoča rezidence v sorodnih kreativnih centrih po svetu. En bivalni studio je večji in je prednostno namenjen družinam in ustvarjalnim kolektivom, enega pa lahko za svoje bivanje in delo prednostno uporabljajo ustvarjalke in ustvarjalci s statusom migranta in begunca. Na krajših rezidencah gostimo tudi slovenske in zamejske kreativce, ki želijo izkusiti vse prednosti dela v naših labih.
Sodeluj z nami
Center Rog je prostor za inovativne posameznike in organizacije, ki delujejo na različnih področjih, kot so rokodelstvo, oblikovanje, arhitektura in inženirstvo. Naš cilj je ustvariti močno mednarodno skupnost ustvarjalnih posameznikov in organizacij, ki delijo naše vrednote, zato smo odprti za širok spekter sodelovalnih priložnosti. Razpisujemo letne pozive za partnerstva in redno vabimo k sodelovanju pri projektih, ki imajo močan okoljski in družbeni pečat. Zavezani smo k doseganju raznolike ustvarjalne skupnosti ne glede na spol, starost ali nacionalnost ter aktivno spodbujamo prijave posameznikov iz sistemsko izključenih skupnosti.
Market
Market so gostinski in trgovinski lokali, ki obiskovalke in obiskovalce vabijo s Petkovškovega nabrežja. Tukaj lahko kaj dobrega popiješ in poješ - poleg restavracije z dnevnimi kosili je v pritličju bistro in delikatesa z vegansko ponudbo, v prvem nadstropju pa kavarna z izhodom na teraso in pogledom na Ljubljanico. V ostalih lokalih so trgovinice, ki ponujajo izdelke domačih oblikovalcev od nakita do oblačil, ena je pop-up trgovina kjer se program menja mesečno, lahko pa obiščeš tudi hišno trgovino Made in Rog, kjer je naprodaj material za ustvarjanje v delavnicah.